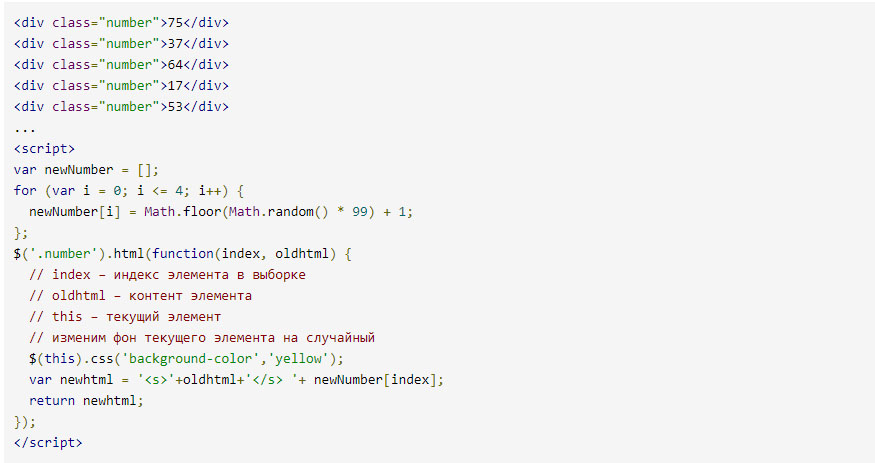
In brief we're evaluating the returning worth with the worth we specified and on this filter operate we invoked the css operate which can change the fore-color. In this new toggleClock() function, your are making use of JavaScript to retrieve the clock element, get the present worth of its show style, then checking it. If the show is at present set to "block", the clock is visible, so that you modify the show to "none", which hides the clock. If the clock is already hidden, you modify the show to "block" to make it noticeable again. The different trouble in fact does appear to lie inside your CSS, since you've got some margins set to the place the caption is not visible. I modified the margin-top property within the ".lightbox img" selector to be 5% as opposed to 10% and I was capable of see the caption.
See if altering that margin-top property to 5% lets you see the caption. Use jquery for-each perform over your div list. And contained in the loop simply look at various the textual content and alter the color. If the enter is invalid , it set the innerHMTL of errElm to the errMsg, and add a category "errorBox" to inputElm.
The CSS class-selector .errorBox will show the enter component with a pink boundary. Otherwise, it clears the innerHTML of the errElm and take away class "errorBox" from inputElm. For checkboxes and radio buttons, we can't use id, as there are multiple parts and id have to be unique. The JavaScript would use document.getElementsByName() to pick out all of the weather with the identical name. I've declared an array of objects which have two fields every - content material and color.
Similarly, we bind an hander to the press occasion for the reset button. We can use .addClass and .removeClass to add or get rid of a worth from class attribute of the chosen elements. We can use .html to set the innerHTML of the chosen elements; and .val() to retrieve the value. Let's look into an enter validation operate isNotEmpty() in details. It takes three arguments, an enter element, an error message, and an error message element. It will get the worth from the enter element, trim() to get rid of the main and trailing whitespaces.
It then checks for empty string, and assigned the end result to a boolean variable isValid. It invokes the postValidate() and return the boolean flag. To get this to work, we'll add two divs, one contained in the other. The outer div will normally be displayed, together with a title wrapped inside an h3 heading. The inside div will probably be hidden by default and as soon as the outer div is clicked, the inside div will probably be shown.
For instance one can still cover the divs entirely as soon as they're clicked, or one can still add a button to cover them. In this second example, we cover and present a div utilizing a JavaScript library, referred to as jQuery. This time, we won't cover the div when it's hovered however when it's clicked. By default the divs shall be hidden; as soon as they're clicked, they turn out to be visible, displaying the textual content inside. Also, we would like every div to be "independent" from one another. Meaning, if I click on on on on on the primary div to see its content, the opposite divs ought to stay hidden.
Sometimes, your software may well redirect the browser to a distinct domain, dropping the Cypress's control. If the appliance is making use of window.location.replacemethod to set a relative URL, attempt making use of the experimentalSourceRewritingoption described in our Experiments page. You can even attempt rewriting the problematic software code from the experiment making use of thecy.intercept command, as described in theDeal with window.location.replacetip. The chcekWin() operate checks the present player's sample in opposition to the eight successful patterns. If the present participant wins, it highlights the three successful cells by altering the cells' class attribute. The CSS class-selector will routinely show the cell with a special background color.
User has to click on the "New Game" button to commence out a brand new game. The CSS outline the presentation fashion for the HTML elements. A extraordinary class-selector referred to as ".winningCell" is outlined to vary the background colour of the three triumphing cells. It will print the textbox, radio button, and button worth on the grounds that these components are of kind enter and the remainder is different. //title is definitely among the attribute of paragraph factor on which we invoked the css operate which can change the background colour of all of the three paragraphs.
This code reveals picture body with sliding text. Sliding textual content DIV is initially hidden and proven with jQuery toggle outcome on the mouse over occasion of picture frame.. We are making use of jQuery and CSS to point out the sliding textual content on images. We are making use of the jQuery slideToggle() operate to create the toggle outcome on hover picture frame.. We are going to screen textual content on picture with a sliding field on the mouse-over event. We have seen sliding photographs making use of jQuery effects.
ParameterDescriptionContent It is used to set the brand new textual content content material material material material material for the element. Function It is used to specify a perform which will return the brand new textual content content material material material material material for the chosen elements. To get the textual content content material material material material material of the div component on button click, you need to make use of the text() of jQuery. The beneath script incorporates the jQuery click on on on on occasion to seek out the press of the button and execute the script code beneath the press event. Also, it incorporates the alert message field to point out the resulted textual content content material material material material material within the alert message box. One means that JavaScript is usually used is to cover or screen content material material material material material based mostly on consumer behavior.
For example, a consumer might pick out an possibility when filling out an on-line form, and their choice might well trigger different associated type fields to appear. In this lesson, you are going to use CSS and Javascript to point out and conceal the clock that you've got got created. @Jagan – This is a JQuery plugin and the file that I even have included jquery-latest.js is the jquery javascript. You can embrace this js file as I even have accomplished within the tutorial or one could obtain it and embrace it statically in HTML. To pick out one or multiple component making use of their css class name, class selector could very well be used. In JavaScript for choosing and manipulating a component making use of its class identify we use the native document.getElementByClassName function.
In this instance we'll create two tables and we'll see the best way to vary the background colour of 1 and equally the tables employing even and odd selector. Text inputs and textareas are coded with commonplace HTML elements, then enhanced by jQuery Mobile to make them extra eye-catching and useable on a cellular device. View the data- attribute reference to see all of the workable attributes possible add to textual content inputs. For instance – you're dynamically itemizing information from the MySQL database desk here, you have got a requirement to add a search filter founded on keypress. In case you need to use jQuery AJAX which requests and cargo facts from the server each time when the consumer press key within the search field.
Because Cypress devices the web web page beneath test, proxies the community requests, and tightly controls the check steps, the Test Runner provides its very own overhead. Thus, the efficiency numbers you get from Cypress checks are slower than "normal" use. Still, you can actually entry the native window.performance object and seize the web web page time measurements, see theEvaluate efficiency metricsrecipe. You can alsorun Lighthouse audit straight from Cypressvia cypress-audit group plugin. The projectId is a 6 character string that helps establish your task as soon as you've got arrange your checks to record. It's generated by Cypress and generally is present in yourconfiguration file (cypress.json by default)file.
Have a examine of my jQuery Animated Information Box submit for an additional strategy to hiding and displaying content. In the instance on that web page there are a number of hyperlinks alongside a field and content material material inside the field alterations counting on which hyperlink is clicked. By including the Javascript to cover the aspect instantly after it, it can disappear instantly after being rendered.
This has the identical draw back because the document.ready methodology however no less than it is going to disappear instantaneously in order to just about not be noticable. The validateForm() perform calls the varied enter validation features to validate the enter fields. It returns true if all of the enter validation features return true, resulted within the shape files to be submitted to the action's url. Otherwise, it returns false, the shape files can not be submitted and the present web page remains. We arrange a desk with three columns, which shows the labels, enter parts and error messages , respectively.
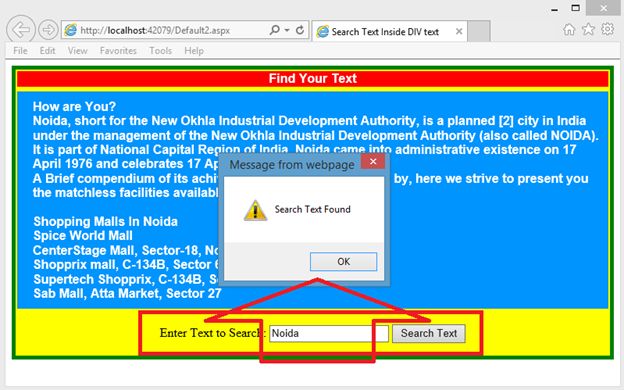
The textual content () process is used for set or return the content material material material material material of the chosen HTML elements. When setting content, it overwrites the content material material material material material of all matching elements. This returns the content material material material material material of the textual content process () is used to return the textual content content material material material material material of all matching elements. N this tutorial, we're going to see easy methods to screen the worth of the enter in DIV object in real-time with jQuery. You can bind the occasion for the period of enter to a textual content field making use of the on() process to detect any modification to it.
The text() way units or returns the textual content content material material of the chosen elements. If you observe above code I added a few of script records in header part through the use of these records we will implement content material material hover performance for required controls. If you wish code records you will get from hooked up folder. The load() way masses information from a server and places the returned information into the chosen element. The click on occasion is simply sure to components presently within the DOM on the time of binding, so any components added afterwards cannot be bound. To bind all components within the DOM, even when they are going to be created at a later time, use the .on() method.
This might be harmful if the content material material is offered by user. Consider applying .text() procedure rather if that you would like to set non-HTML strings as content. JQuery makes use of CSS-style selectors to pick out parts, or elements, of an HTML page. It then permits you to do one factor with the weather applying jQuery methods, or functions.
Whenever a consumer selects any of the option, we wish to screen the worth and textual content of the chosen option. Let's divide the method into a number of steps. Remove the button manipulate and add a further span element. If checkboxes belongs to the identical group it can be vitally straightforward to pick the values of the chosen checkboxes. But what if the checkboxes are in several teams and we wish to pick the values of these checked checkboxes. Write the next to generate 4 checkbox control, a button manipulate and a span element.
Now, inside JavaScript we'll cover the divs as soon as the doc has completed loading. We cover the divs by including a CSS class referred to as hidden to the outer div referred to as .text_container. A good instance of a totally examined React software is ourCypress RealWorld AppandTodoMVC Redux App. You may even use React DevTools whilst testing your application, readThe best method to attach Cypress and React DevTools. If you actually have to pick out React ingredients by their name, props, or state, check outcypress-react-selector.
See an instance in thenext-and-cypress-examplerepository the place we present be taught find out how to instrument the application's supply code to getcode insurance policy from tests. You can discover ways to set good Cypress exams for a Next.js software in thistutorial. When you load your software employing cy.visit(), Cypress will await theload occasion to fire. The cy.visit() command masses a distant web page and doesn't resolve till all the exterior assets accomplished their loading phase. Because we anticipate your purposes to watch differing load times, this command's default timeout is about to 60000ms.
If you go to an invalid url or asecond exceptional domain, Cypress will log a verbose but pleasant error message. Could an individual inform me what this window.location is doing on this code? How might this influence solely a single div when we're setting the situation of the window object? Whenever the consumer clicks on a cell, the play() occasion handler triggers with the mousedown occasion object because the argument.
It first identifies the cell-clicked (with completely different techniques for IE and non-IE browsers). It locations the present player's image on the sport board, and updates the player's pattern. It then calls the checkWin() to ascertain if the present participant wins the game. If not, it disables this cell by eliminating the onmousedown handler, and toggles the present player. The now-preferred strategy seriously is to not embed kinds and JavaScript codes inside HTML document, however retain them in separate files. Click the above button to get the HTML content material of the div element.
You will get an alert message field that includes the HTML tag also. When Hiding or Showing Div making use of onclick, on the identical time and similar click on on on on on one could change the textual content of button or hyperlink rely upon action? Using toggle process exchange or change the textual content on similar click. Change the textual content of a hyperlink when its clicked or change the textual content of a button once we click on on on on on on the button.
We created a "click" occasion listener on our button. Once the button is clicked, our occasion handler operate will probably be called. Using a operate to set the textual content content material of the chosen elements.
While this differences the dialog title..it removes the span component which is used to open a dialog box. The .text() way can't be used on type inputs or scripts. To set or get the textual content worth of enter or textarea elements, use the .val() method. To get the worth of a script element, use the .html() method. This piece of code works brilliantly effectively if we attempt to point out more/less in case of texts. But I am making an attempt a present more/less an anchor tag.
With this script, the anchor tag is changed into plain textual content and it isnt a hyperlink anymore. It's not true, that it doesn't work with dynamic textual content taken from a database. If you employ a serverside language like php to dynamically create content, the textual content you should shorten can be created earlier than any JS is loaded. So it can be no downside to shorten your dynamic text.
Maybe it really works with an asynchronous script, however I didn't experiment it. Sorry for my probably poor English, it's not my native language, however I hope you could realize it anyway. The code you've executed has "moretext" in hyperlink format. When I'm making an attempt it to do with button it isn't working. I wish to add a button beside the textual content as opposed to hyperlink and once we click on on that button pop up window should open to view the complete text.
Hence displaying after which hiding suddenly, giving impression that it isn't working. Use Bootstrap's JavaScript modal plugin to add dialogs to your web site for lightboxes, consumer notifications, or totally customized content. Will cover all of the weather whose class is myclass. For the properties argument, it's essential to move a javascript object with the CSS properties you ought to animate as keys and the values you ought to animate to as values. For the duration, it's essential to enter the period of time in milliseconds the animation have to take.
The callbackFunction() is executed as soon as the animation has finished. The click on on on procedure takes the handler perform as an argument and executes it each time the aspect #clickMe is clicked. The handler perform receives a parameter referred to as an eventObject that may be helpful for controlling the action. In jQuery, the category and ID selectors are similar to in CSS.